Responsive vs mobile
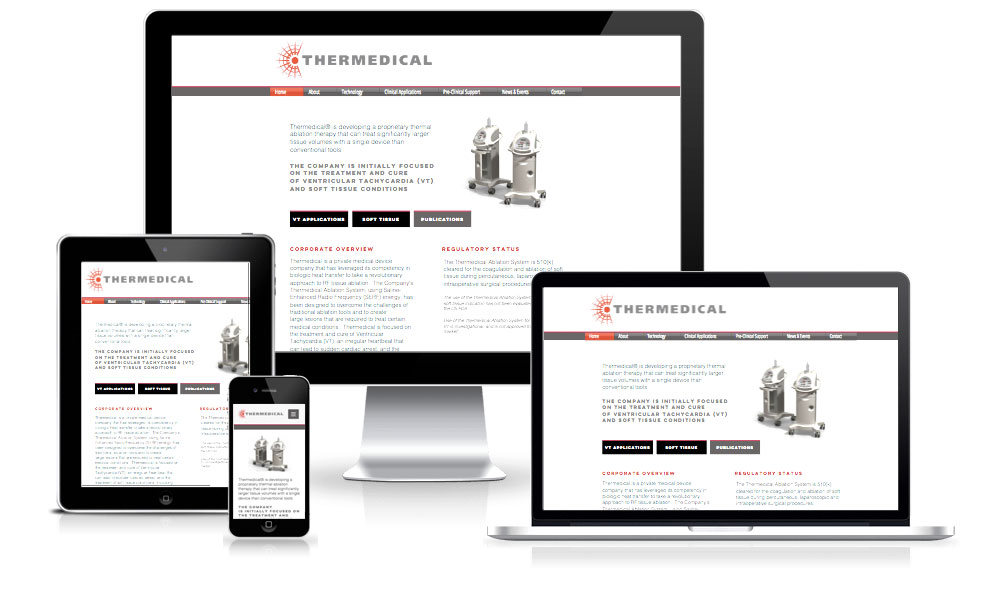
This mobile-ready website for a medical company provides up-to-date information on clinical results, applications, and support. Wix’s mobile version is slightly different than other platforms. Rather than resizing as the screen is reduced with the narrowest widths on your computer looking exactly the same as on a phone, Wix replaces mobile views with a mobile-only version of your page. It’s not truly responsive in the way that a Squarespace site would be but it works very well. On Squarespace, layouts are designed for mobile first and then widen out for a larger screen.
Editing a Wix mobile page or a Squarespace page
Within the Wix editor, you can toggle from desktop to mobile version. All of your page components appear on the mobile view. You can then whittle away elements that you would prefer to suppress. If you make a mistake you can refresh the page, all the content reappears, and you can pare it down again as you wish.
On Squarespace, you can also toggle from desktop to responsive mobile version. You would need to suppress elements with CSS to hide them on your mobile version. Easy to do if you know basic CSS but not obvious to the typical user.

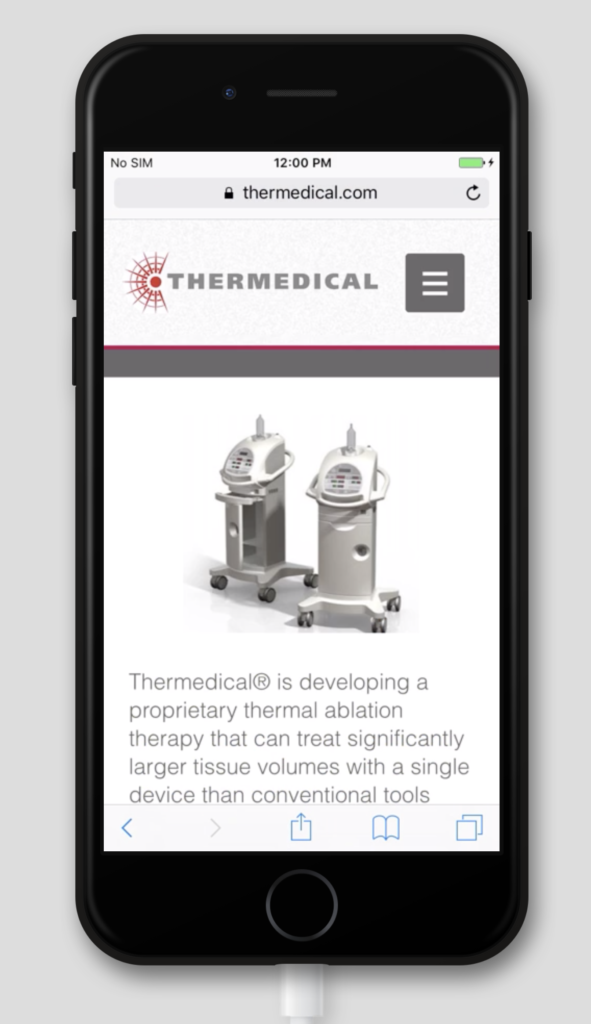
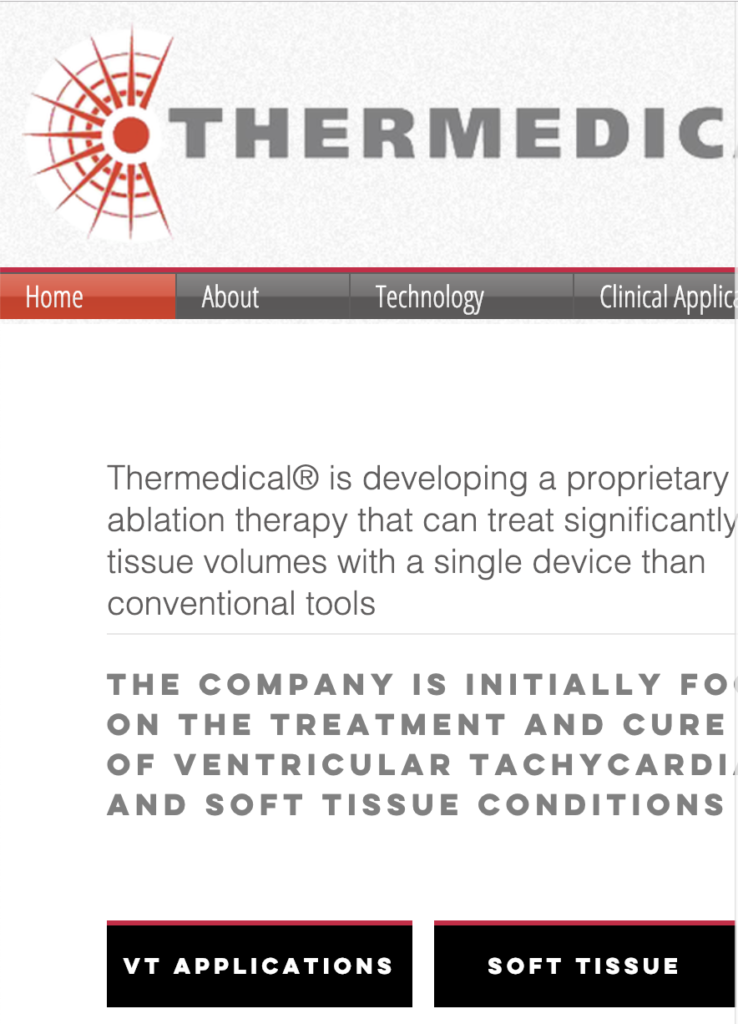
The different screen versions:



The actual page served up to a mobile device.

A narrow slice when the screen size is reduced to minimal on a desktop. A mobile device is served a different page.